Cómo crear un sitio web: guía paso a paso
5 pasos para crear un sitio web, principales características de Tilda, enlaces a recursos útiles y consejos prácticos
Crear un buen sitio web es todo un reto. Esa es la razón por la que hicimos esta guía que ayudará a crear un sitio web sin un gran equipo, dentro de un período razonable de tiempo, y con un bajo presupuesto. Desglosamos todos los conocimientos adquiridos durante más de 20 años de trabajo en diseño web, comprimimos estos conocimientos y explicamos cómo aplicarlos utilizando Tilda, una plataforma que ayuda a crear sitios web impresionantes. Lee, crea, ¡y lo conseguirás!
1
La idea y la estructura de un sitio web
Idea principal y finalidad de un sitio web. ¿Una página o varias? Estructura del sitio web, bloques principales.
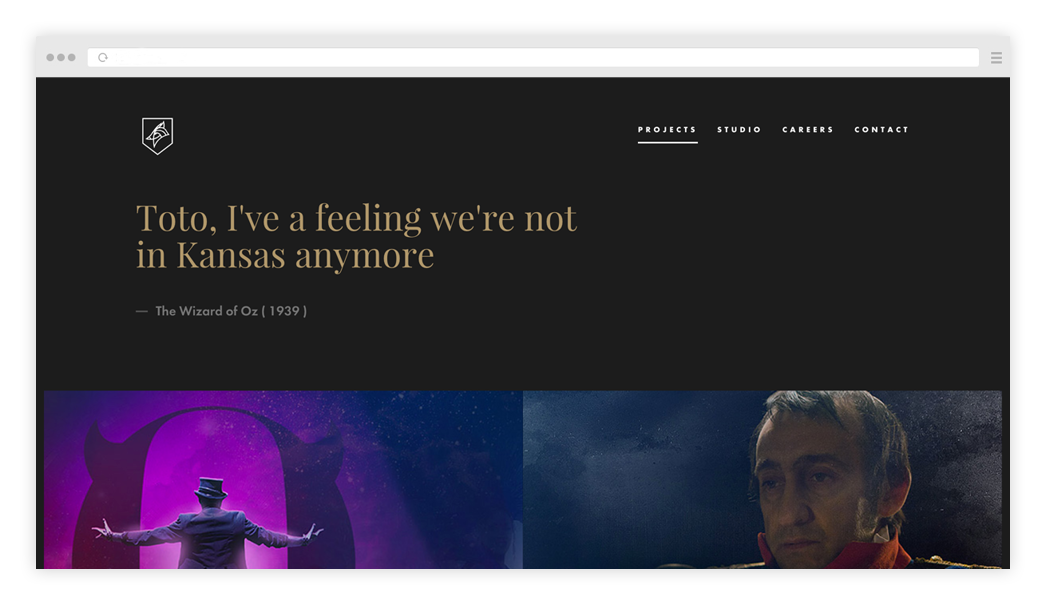
Piense en las secciones de las que constará su sitio web, cuál será la idea principal y su función. Por ejemplo, un cliente necesita la página web de un estudio de arquitectura. En general, se entiende que debe incluir las obras y los contactos del estudio. Sin embargo, debemos preguntarnos: ¿en qué se diferencia este estudio de los demás? Resulta que el estudio se centra en proyectos grandes y difíciles y es experto en este tipo de encargos. Llegamos a la conclusión de que no basta con buenas imágenes con explicaciones , hace falta un texto que incluya descripciones detalladas de los datos de referencia, el proceso, las explicaciones y las justificaciones de las decisiones. También entendemos que hay muchos proyectos, pero no es necesario mostrarlos todos. Nos centramos en los más importantes. Hay otro momento: tenemos que hablar de las personas y explicar por qué son expertos en su campo de trabajo.
No derive hacia la animación, el embellecimiento y los efectos especiales. Define la idea superior, el punto principal que implicará emocionalmente, impresionará e inspirará al visitante.
No derive hacia la animación, el embellecimiento y los efectos especiales. Define la idea superior, el punto principal que implicará emocionalmente, impresionará e inspirará al visitante.
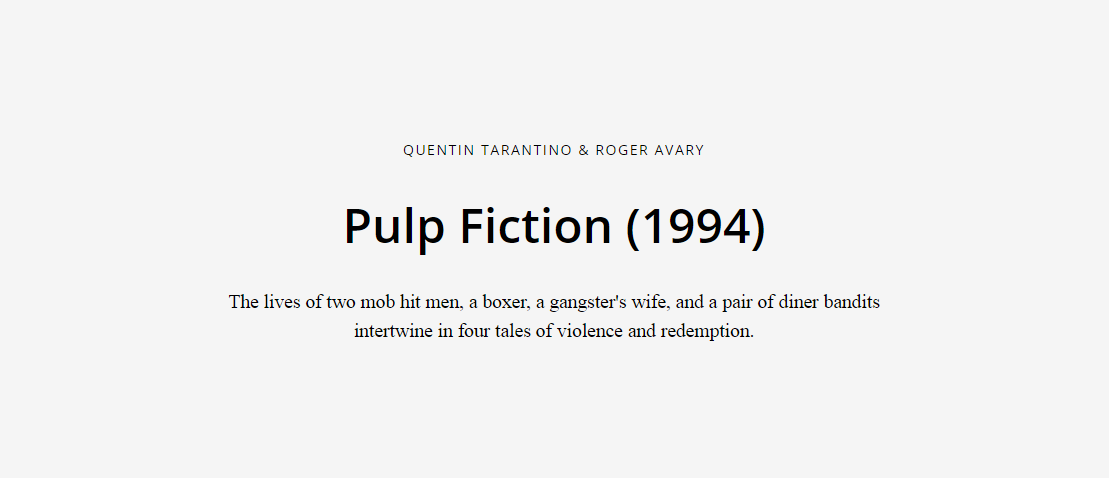
Por ejemplo, tienes que crear una página de aterrizaje para una escuela de diseño. El objetivo principal de la página es explicar a los futuros estudiantes y a sus padres quién es un diseñador.
Problema: Los alumnos quieren ser diseñadores, sin embargo, a menudo no entienden el carácter específico de la profesión, cuáles son las tendencias en diseño, cuál es la diferencia entre ellas.
Objetivo: Ayudar a los futuros estudiantes a conocer las especialidades del diseño web y saber cuál les conviene más.
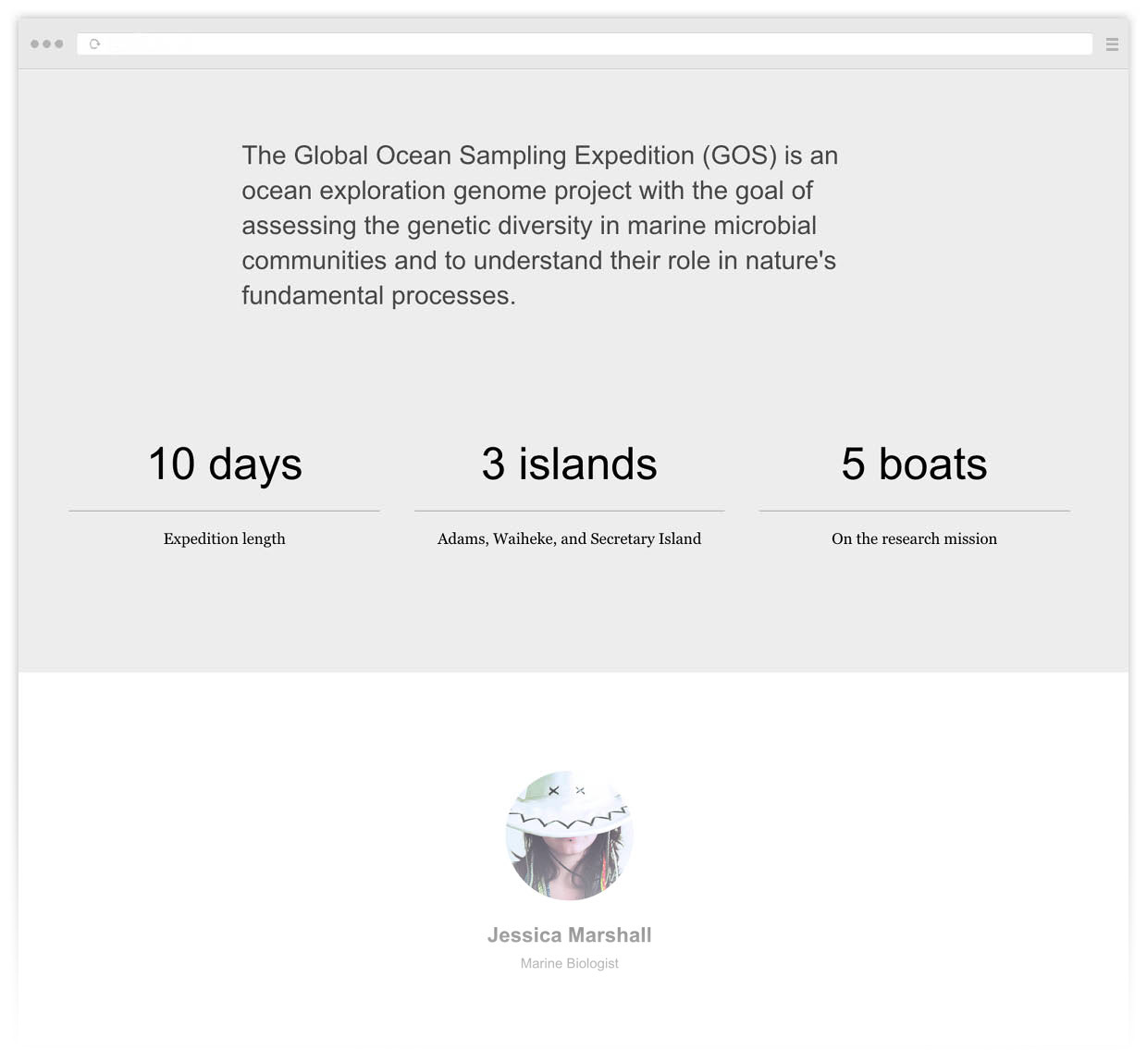
Idea: ¿Y si destacamos varias tendencias principales del diseño -interactivo, gráfico, industrial- y entrevistamos a los profesionales más brillantes de las tres? Las historias personales son muy emotivas y siempre funcionan bien. Podemos contar cómo viven, cómo han alcanzado el éxito, añadir fotos fantásticas. A la gente le interesará leerlo, verá qué tipo de persona es cada profesional, si su estilo de vida es inspirador o familiar.
Problema: Los alumnos quieren ser diseñadores, sin embargo, a menudo no entienden el carácter específico de la profesión, cuáles son las tendencias en diseño, cuál es la diferencia entre ellas.
Objetivo: Ayudar a los futuros estudiantes a conocer las especialidades del diseño web y saber cuál les conviene más.
Idea: ¿Y si destacamos varias tendencias principales del diseño -interactivo, gráfico, industrial- y entrevistamos a los profesionales más brillantes de las tres? Las historias personales son muy emotivas y siempre funcionan bien. Podemos contar cómo viven, cómo han alcanzado el éxito, añadir fotos fantásticas. A la gente le interesará leerlo, verá qué tipo de persona es cada profesional, si su estilo de vida es inspirador o familiar.
Abre un editor de texto y escribe la estructura en forma de lista. Evalúe el volumen y piense si esta información puede caber en una página. Si hay demasiada información, entonces el sitio web debe ser multipágina. En este caso, piensa qué secciones pueden incluirse en el menú.
Un detalle: absténgase de escribir la página principal como principio de un "árbol". Deja que la página de contactos tenga el mismo nivel que la página principal. Esto te ayudará cuando empieces a hacer la navegación.
Un editor de texto habitual o una lista de papel: estos son los materiales necesarios para esbozar la estructura.
2
Investigación
Sitios web de la competencia. Categorías cruzadas. Ejemplos inspiradores.
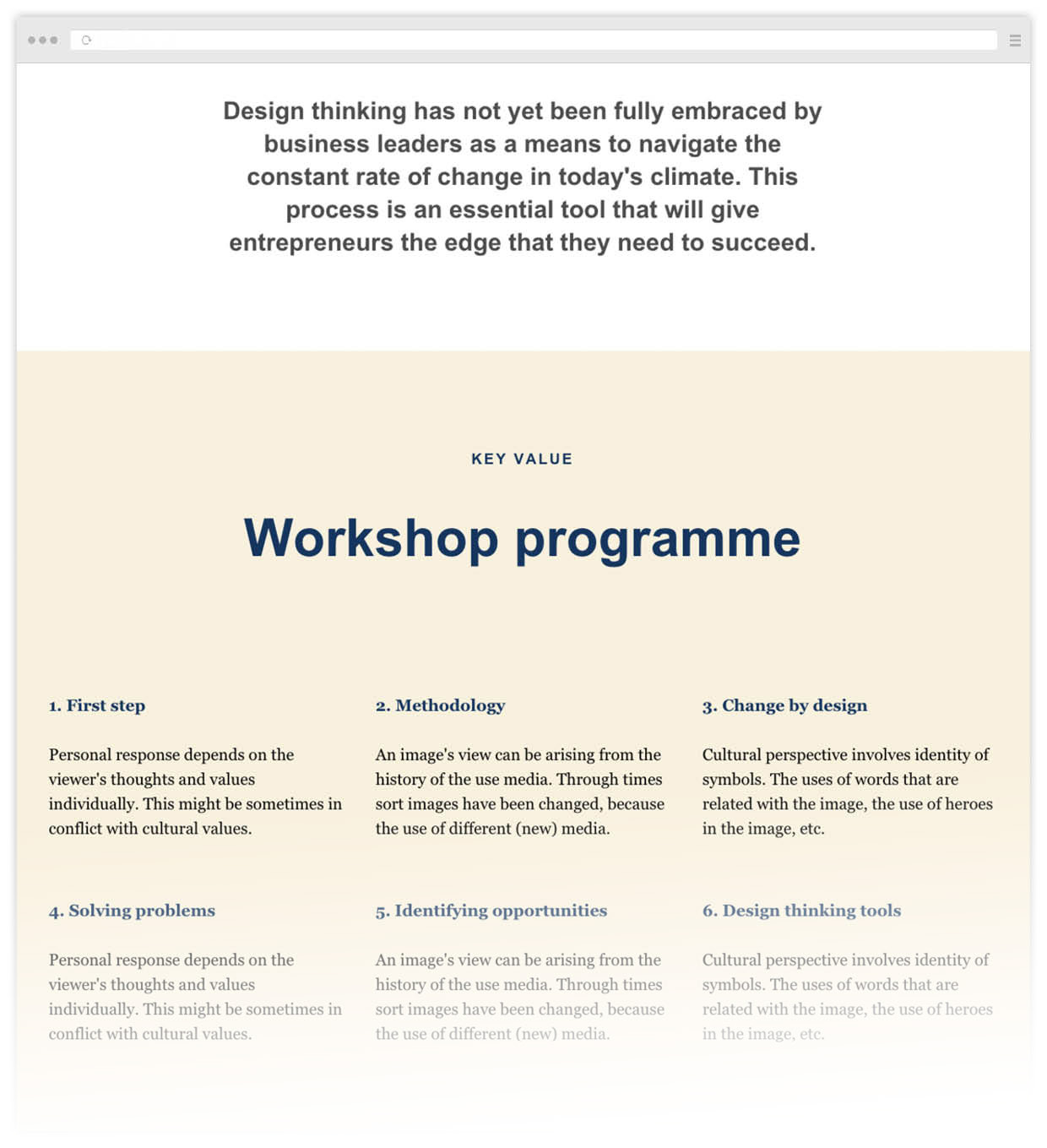
Sitios web de la competencia. Cuando tengas clara la idea principal del sitio web y su estructura, echa un vistazo a los sitios web de la competencia y encuentra las respuestas adecuadas. No los juzgues por su aspecto, sino por el contenido: la composición del menú, lo que se ha sacado a la página principal, las secciones del sitio web, qué se escribe y cómo.
Categorías cruzadas. Si estás desarrollando un sitio web para una obra de teatro, fíjate en sitios web similares. Si no encuentra un buen sitio web para una obra de teatro, considere algo de una categoría cercana: un sitio web de ópera o de danza moderna. Si hay que hablar de un equipo de fútbol, se pueden utilizar métodos encontrados en webs de hockey o rugby.
Categorías cruzadas. Si estás desarrollando un sitio web para una obra de teatro, fíjate en sitios web similares. Si no encuentra un buen sitio web para una obra de teatro, considere algo de una categoría cercana: un sitio web de ópera o de danza moderna. Si hay que hablar de un equipo de fútbol, se pueden utilizar métodos encontrados en webs de hockey o rugby.
Los sitios web de la competencia pueden no tener estilo o tener mal aspecto, sin embargo, si están ganando dinero significa que están haciendo algo bien. Tu objetivo es comprender de qué se trata.
Ejemplos inspiradores. Incluso las personas con una amplia experiencia en diseño web consultan nuevos sitios web con regularidad, siguen las tendencias y encuentran inspiración en los trabajos de sus colegas. No hace falta que copies de otros para inspirarte, la idea es que te mantengas al día del cambiante mundo del diseño web y seas perfectamente consciente de lo que está de moda y es cool.
Escúchate a ti mismo y define qué es exactamente lo que te gusta. Puede que sea una foto bien hecha, una tipografía bonita o la selección de colores. Busca métodos expresivos que puedas utilizar en tu trabajo. Aquí tienes que fijarte en todos los sitios web, independientemente del sector.
A continuación encontrarás enlaces a algunos recursos con colecciones de buenos ejemplos.
A continuación encontrarás enlaces a algunos recursos con colecciones de buenos ejemplos.
3
Un prototipo o maqueta de sitio web
Qué es un prototipo. Ejemplos de prototipos. Cómo dibujar un prototipo, elementos básicos.
¿Qué es un prototipo? Has mirado a los competidores, te has inspirado en ejemplos geniales y ya se te han ocurrido algunas ideas. Ahora tienes que expresarlas gráficamente: haz un boceto.
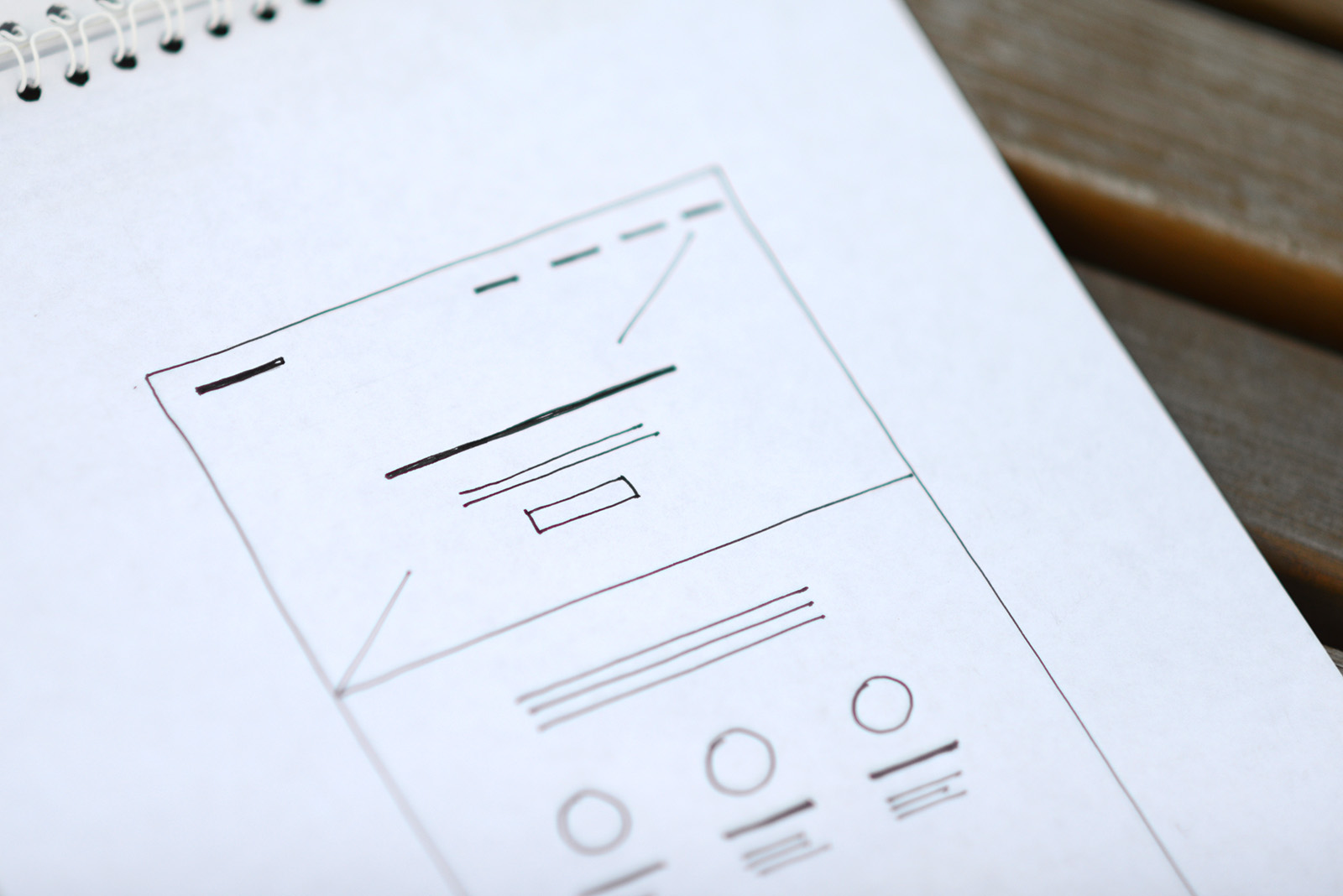
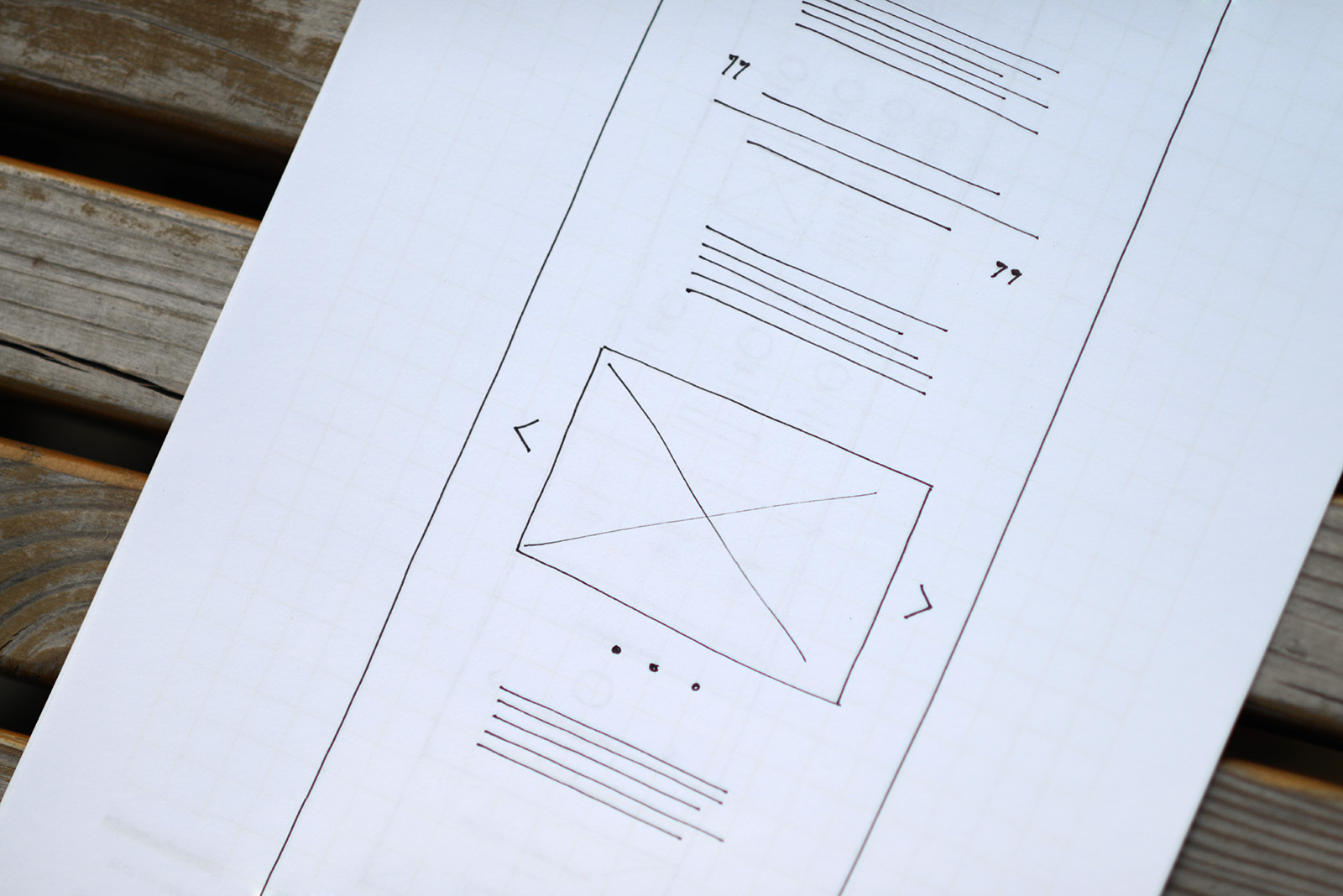
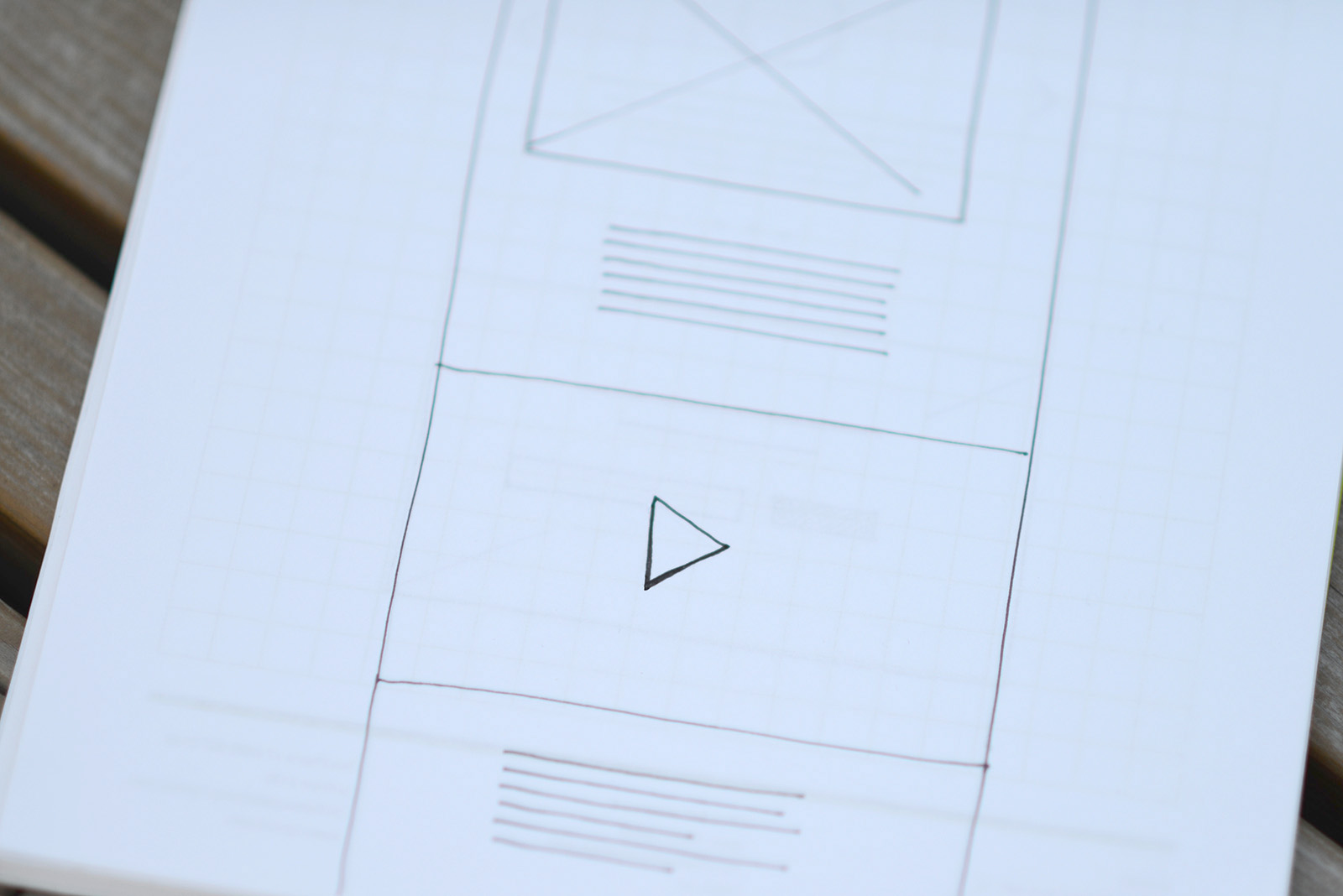
Un borrador de sitio web o prototipo es una representación esquemática de los bloques del sitio web. Su escenario visual.
Es fácil de hacer. Coge un papel, dos rotuladores -uno negro y otro que contraste- y dibuja un plano enumerando todo por orden. No hay necesidad de detalles - sólo la idea principal. Necesitas un guión de tu página web. Velo como una presentación, piensa en pantallas. ¿Qué quieres decir? Probablemente, primero tienes que mostrar algo chulo, algo que impresione y deje claro al visitante dónde está. A continuación, cuente brevemente sobre sí mismo, después resuma tres ventajas, el equipo, varios de los mejores trabajos y contactos. Ahora sólo tienes que dibujar todo tal y como es.
Ejemplos del aspecto de los prototipos.
Cómo dibujar un prototipo. Hay un conjunto básico de elementos estándar. El texto se muestra mediante líneas rectas, el titular es un poco más atrevido. El dibujo es un rectángulo con líneas cruzadas, los elementos operativos son como pequeños alfileres. La cabecera es la franja de la parte superior. A la izquierda, por ejemplo, una línea de guiones más atrevida para el logotipo, a la derecha hay cinco líneas de guiones para el menú.
Consejos: No hagas el prototipo demasiado grande. Por ejemplo, en un papel de tamaño A4 la anchura de la ventana debe ser de 5-6 cm. Es mejor ser compacto y esquemático y escribir comentarios en los márgenes.
Intenta dibujar con precisión: será más fácil de percibir. Por lo general, hay un montón de ideas, por lo que hacer varias versiones y luego discutir con sus colegas, cuál es mejor.
4
Contenido
Dónde obtener la información para el sitio web. Cómo redactar el texto para el sitio web: puntos principales. Estilo del texto.
Fuente de información. Antes de pasar a Tilda, hay que ocuparse del contenido, ya que sin él habrá que rehacerlo todo. En primer lugar, reúna todo el material disponible: presentaciones, folletos, publicaciones. Te servirán como punto de partida.
En primer lugar, responde a la pregunta: "¿Por qué soy bueno?"
Si estás haciendo una página web para un cliente, es una buena idea hacerle una entrevista. Hable con la persona y grábela , hágale preguntas - nada específico, sólo interésese y trate de entender por qué su cliente es popular.
Transcriba la grabación usted mismo o contrate a alguien para que lo haga. El texto puede editarse por un módico precio y, por fin, tendrás una carta.
Transcriba la grabación usted mismo o contrate a alguien para que lo haga. El texto puede editarse por un módico precio y, por fin, tendrás una carta.
Todos los textos deben escribirse en un editor de texto, no en la página web. No escribas y desarrolles el diseño de la página o el sitio web al mismo tiempo. Es mucho más rápido editar en un editor de texto - cortar, copiar, mover. Es mucho más fácil hacer el diseño cuando el texto está listo.

- Cómo escribir el texto para el sitio web. Si escribe el texto usted mismo, utilice el siguiente plan.
- Escriba un texto breve sobre usted, su empresa, Debe ser una frase que defina de forma clara y amplia lo que hace. Por ejemplo, Tilda - un servicio que ayuda a crear un sitio web impresionante sin conocimientos técnicos.
- Amplíe un poco el texto, explique lo que hace. Utiliza una redacción sencilla, escribe como si estuvieras hablando con un amigo tomando un café: sé comprensible.
- Destaca tres características, incluidas las resinas, por las que a la gente le gusta tu producto o tú mismo.
- Describe las ventajas. Cuente cómo su producto resuelve el problema o su cliente, dé detalles.
- Piense en los titulares. Una buena técnica es cambiar los titulares cortos y formales como "Equipo", "Contactos", etc. por otros expresivos. Por ejemplo, en lugar de "Noticias" utilice "Permanezca atento", en lugar de "Contactos" - "Saluda".
- Haga una crítica. Pide a tus clientes más fieles que digan unas palabras sobre ti. Funciona muy bien.
- Amplíe un poco el texto, explique lo que hace. Utiliza una redacción sencilla, escribe como si estuvieras hablando con un amigo tomando un café: sé comprensible.
- Destaca tres características, incluidas las resinas, por las que a la gente le gusta tu producto o tú mismo.
- Describe las ventajas. Cuente cómo su producto resuelve el problema o su cliente, dé detalles.
- Piense en los titulares. Una buena técnica es cambiar los titulares cortos y formales como "Equipo", "Contactos", etc. por otros expresivos. Por ejemplo, en lugar de "Noticias" utilice "Permanezca atento", en lugar de "Contactos" - "Saluda".
- Haga una crítica. Pide a tus clientes más fieles que digan unas palabras sobre ti. Funciona muy bien.
No utilices frases hechas como "equipo joven, dinámico y en desarrollo".
- Invente tres números clave, a la gente le gustan los números. Sin embargo, intente que sean sensatos, comprensibles y llenos de significado para los usuarios. Evite cifras abstractas como: atendió a 1.000 clientes, bebió 200 litros de café, vendió 38.000 ositos de peluche. Un buen ejemplo: 7,5 - puntuación media de nuestros alumnos en el examen IELTS. 3 minutos - el tiempo que tarda la película en copiarse de un dispositivo a otro utilizando la aplicación.
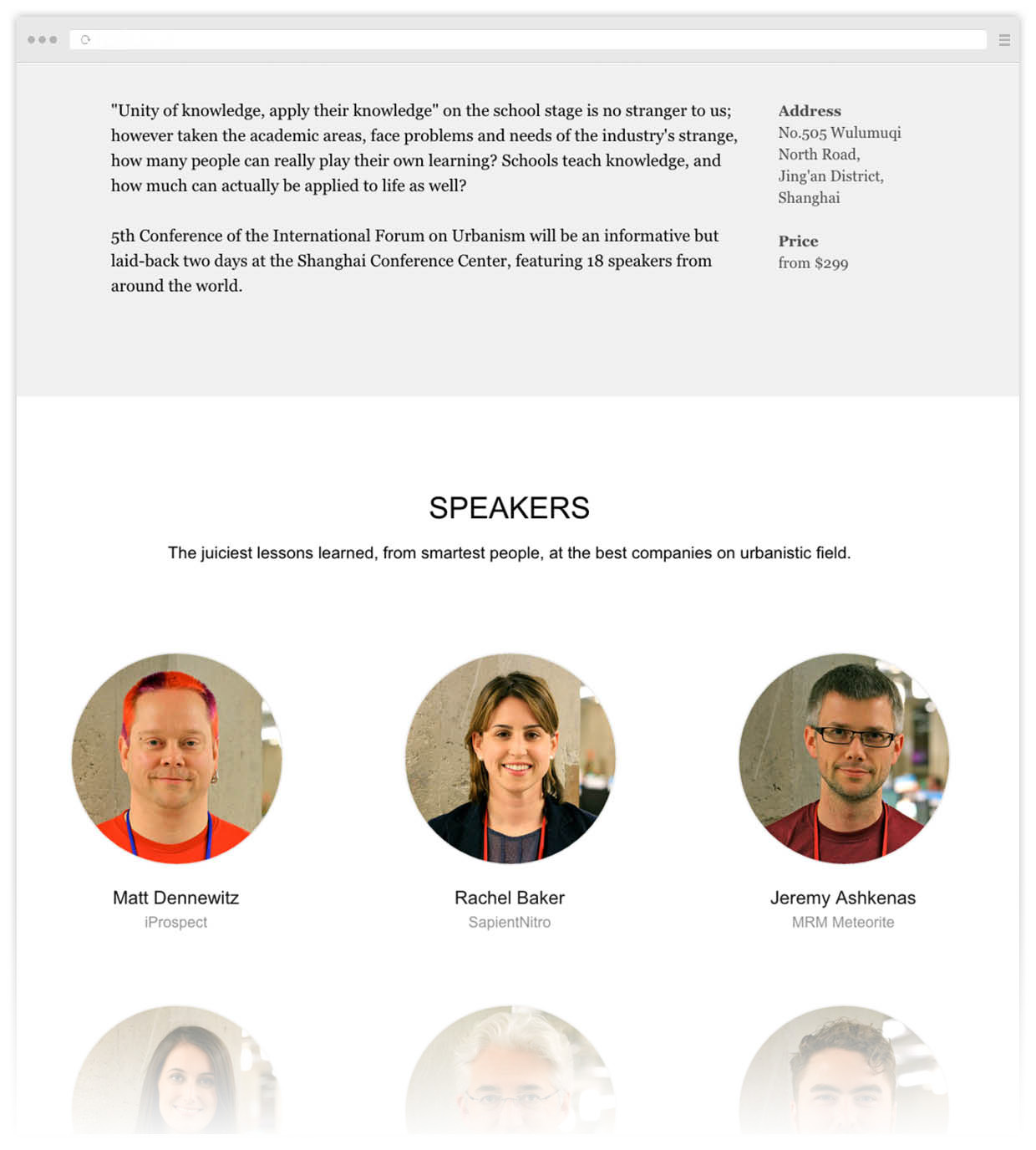
- Muestra al equipo si es fuerte. Un individuo siempre es interesante, la gente confía más en personas reales que en una empresa abstracta.
- Habla de socios o clientes, si puedes estar orgulloso de ellos.
- Indica tu especialidad. Si tu bar tiene una amplia selección de cerveza artesana, señálalo por separado.
- Muestra al equipo si es fuerte. Un individuo siempre es interesante, la gente confía más en personas reales que en una empresa abstracta.
- Habla de socios o clientes, si puedes estar orgulloso de ellos.
- Indica tu especialidad. Si tu bar tiene una amplia selección de cerveza artesana, señálalo por separado.
Estilo de texto. Sea informativo. No entre en detalles innecesarios: sea breve y destaque sólo lo importante. Nadie lee textos largos. Utilice el método de la pirámide invertida: primero diga lo importante y luego añada detalles. Aquí es bueno emparejar titular y resumen. El titular debe atraer la atención y transmitir la esencia, la descripción - ampliar y completar el mensaje. No dude en eliminar las estructuras de introducción, evite los clichés y el estilo burocrático.
Consejo general: Si realmente no sabes escribir, contrata a un redactor. Es relativamente barato. En este caso él te entrevistará y te proporcionará el texto. Eso sí, no olvides pedirle que acorte el texto tres veces.
5
Diseño
Sección #madeontilda. Selección y adaptación de una plantilla. Navegación en la web. Dónde conseguir buenas fotos para la web. Qué hacer con el logotipo. Servicios de terceros y características especiales. Selección de tipos de letra y combinaciones de fuentes. Cómo dar estilo al sitio web. Publicación del sitio web. Pruebas.
Apúntate a Tilda, si aún no lo has hecho.
Estudie la lista de plantillas. Elige la adecuada y adáptala. Una plantilla es un ejemplo de buen diseño y un ejemplo de utilización de bloques. Seleccionar la plantilla no limita tu creatividad: en cualquier momento puedes cambiarla hasta hacerla irreconocible, e incluso empezar de cero.
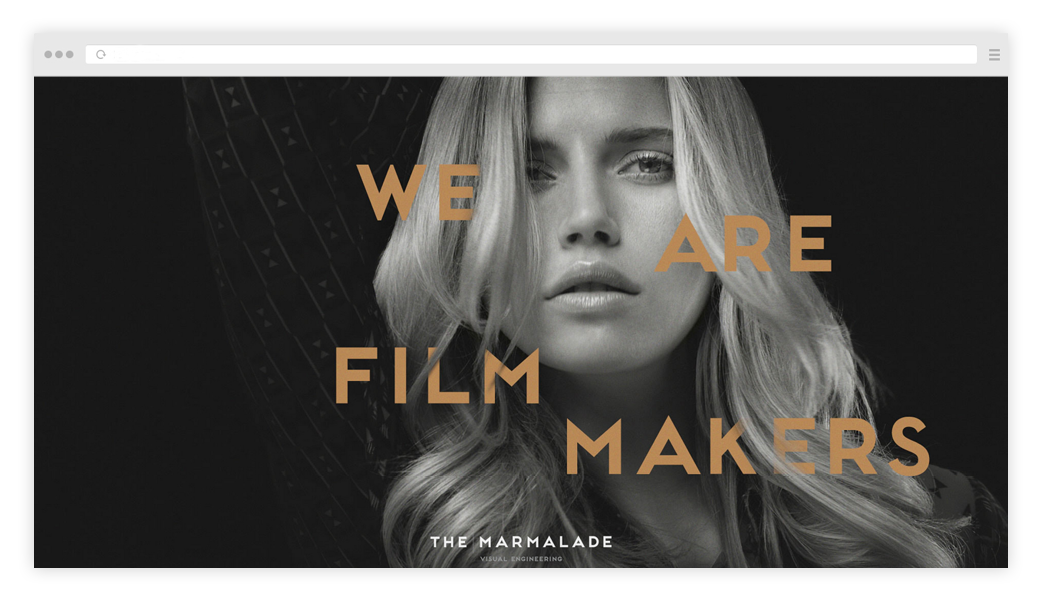
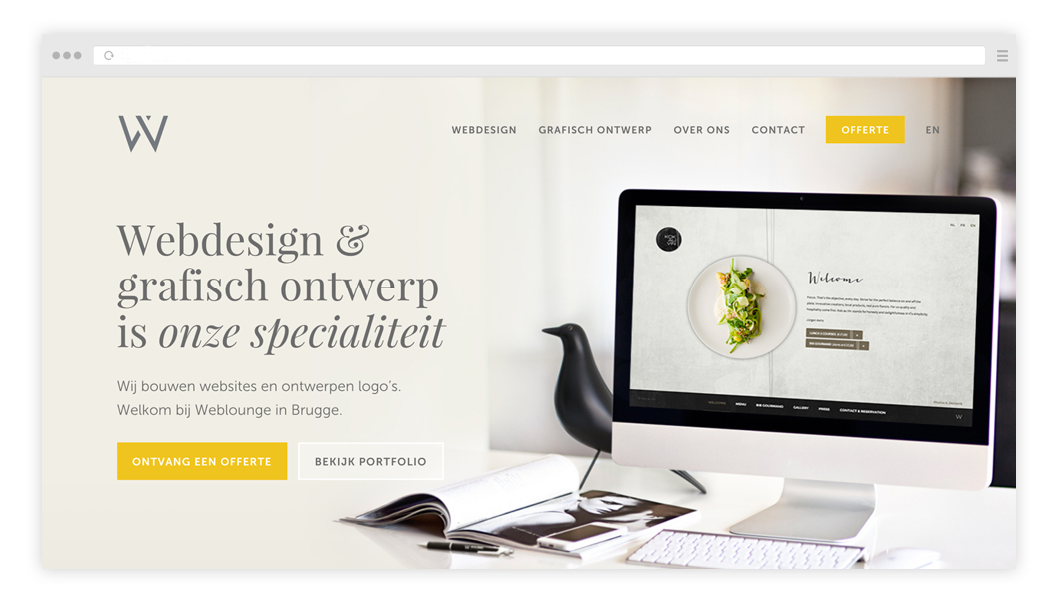
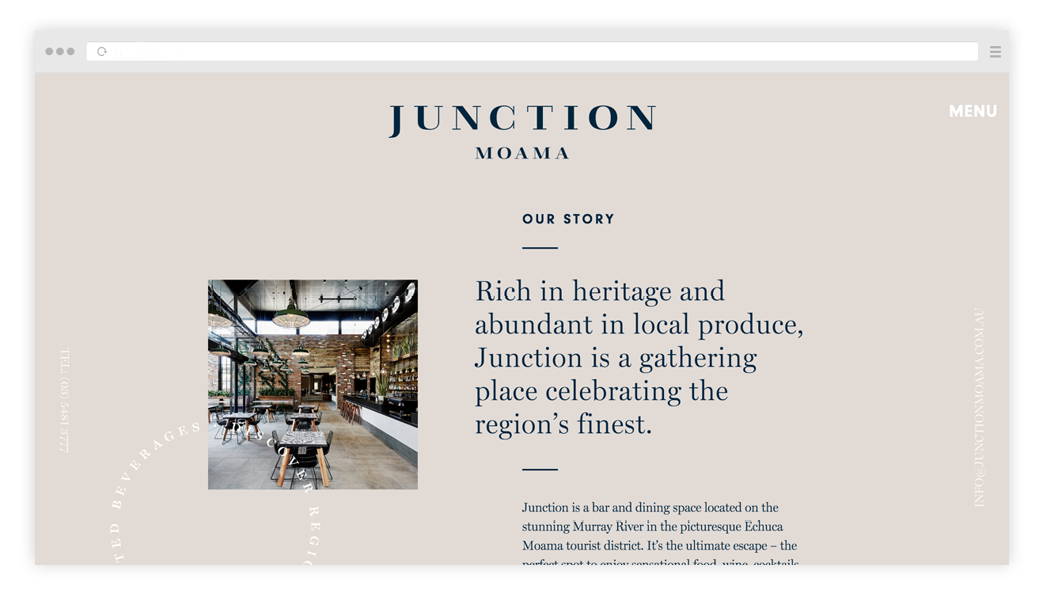
Consulta la sección #madeontilda. Aquí puedes encontrar buenos ejemplos de sitios web terminados que fueron hechos por otros usuarios.
Abre la Biblioteca de Bloques y construye un sitio web basado en un prototipo que hayas creado. No edites el texto en Tilda, primero haz el diseño. Si aún no tienes las imágenes, utiliza muestras de alta calidad que sean similares en estilo, luego puedes reemplazarlas.
Vídeo sobre los fundamentos de Tilda: vea cómo bloque en Tilda.
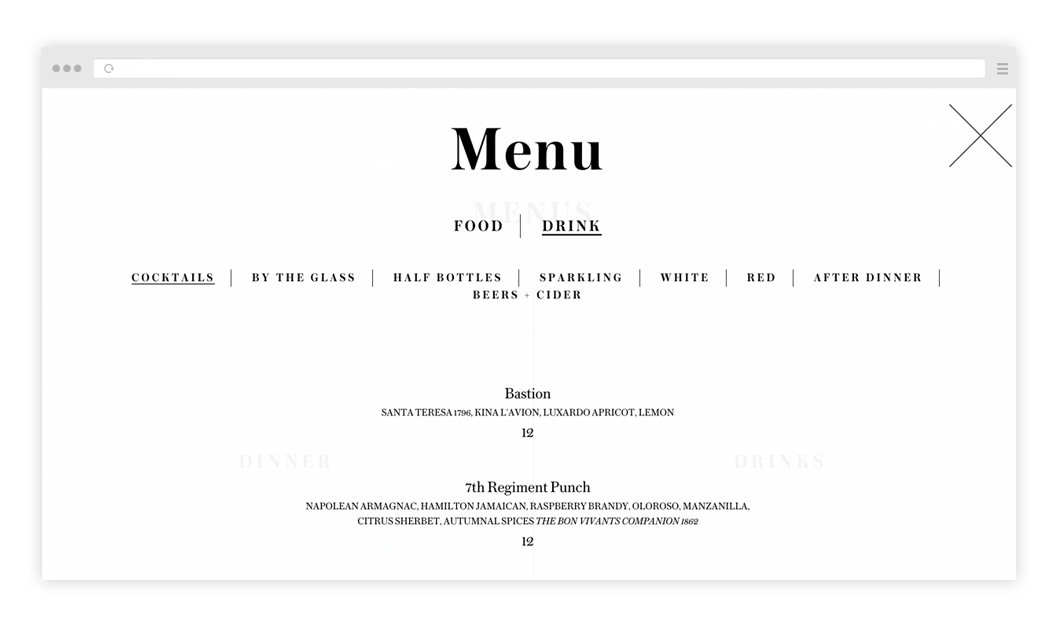
Navegación. Añade el menú, asegúrate de que es visualmente bueno: no demasiado grande, no domina la página. No debe haber demasiados elementos en el menú, no más de 5 es lo mejor. Siéntete libre de hacer las secciones más grandes. Los nombres deben ser cortos. Tres palabras en una línea de menú no son necesarias. Deben leerse a primera vista.

Cinco es el mejor número de platos del menú.
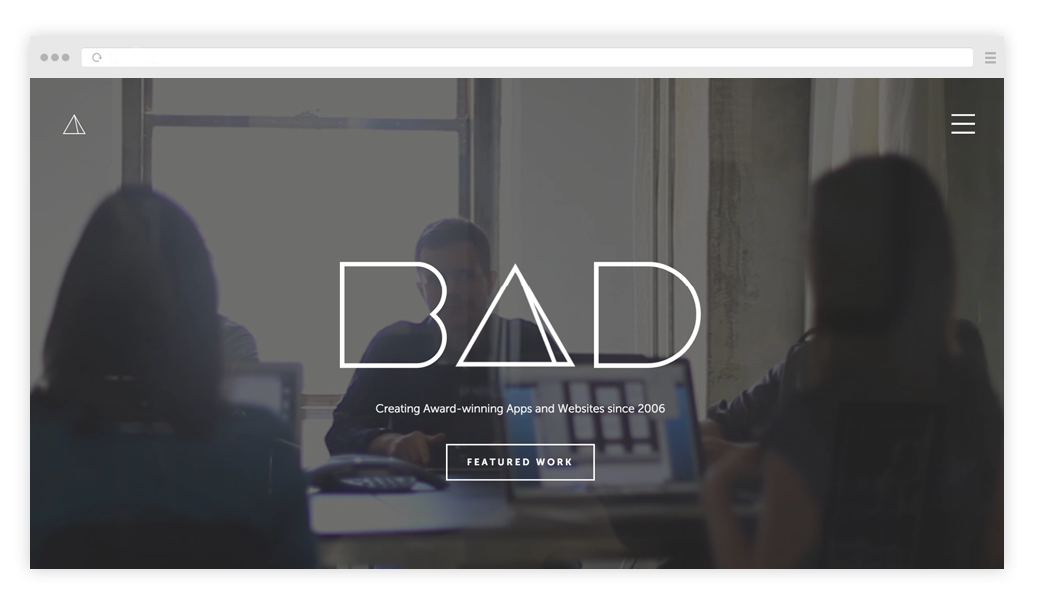
La portada (primera pantalla) merece especial atención. La primera impresión será buena si hay una foto de alta calidad y un titular pegadizo y no machacón.
Dónde conseguir buenas fotos. Las fotos son importantes, sin ellas nada funcionará. Sin fotos no hay sitio web. No utilice imágenes prediseñadas. Los hombres de negocios que se dan la mano y las amas de casa sonrientes son cosa del pasado, estas fotos no funcionan. Es mejor hacerse una foto a sí mismo y a sus colegas que buscar fotos ya hechas buscando en Google "empresario de éxito".
Contrate a un fotógrafo o ilustrador. Los ilustradores y fotógrafos famosos son caros, pero el mercado puede ofrecer muchos profesionales relativamente baratos, estarán encantados de trabajar para ti y obtendrás de inmediato un buen contenido para tu sitio web.
Si necesitas iconos utiliza thenounproject o fortawesome.github.io.
Dónde conseguir buenas fotos. Las fotos son importantes, sin ellas nada funcionará. Sin fotos no hay sitio web. No utilice imágenes prediseñadas. Los hombres de negocios que se dan la mano y las amas de casa sonrientes son cosa del pasado, estas fotos no funcionan. Es mejor hacerse una foto a sí mismo y a sus colegas que buscar fotos ya hechas buscando en Google "empresario de éxito".
Contrate a un fotógrafo o ilustrador. Los ilustradores y fotógrafos famosos son caros, pero el mercado puede ofrecer muchos profesionales relativamente baratos, estarán encantados de trabajar para ti y obtendrás de inmediato un buen contenido para tu sitio web.
Si necesitas iconos utiliza thenounproject o fortawesome.github.io.
Logotipo. El logotipo debe ser horizontal. Los logotipos verticales en la web no funcionan bien. Por regla general, el logotipo está en el menú, que no debe ocupar mucho espacio en pantalla. Si no tiene logotipo, escriba simplemente el nombre del proyecto utilizando un tipo de letra que no sea del sistema, como Proxima o Futura. No te atormentes ni te molestes con el logotipo, si tienes un presupuesto limitado. En esta fase no es tan importante como la impresión general del sitio web. Es mejor pensar en las fotos y el estilo general.
Servicios de terceros
Cronología de eventos - Timeline. knightlab
Mapas interactivos - Storymap.knightlab
Venta de entradas para un evento - Weemss
Imágenes interactivas - Thinglink
Feedback - Uservoice
Aceptar dinero - PayPal
Tienda online - Ecwid o Shopify
En general, si necesitas un elemento específico, utiliza el bloque "Incrustar código HTML". Si necesitas un elemento único, pide a los desarrolladores que lo construyan.
Mapas interactivos - Storymap.knightlab
Venta de entradas para un evento - Weemss
Imágenes interactivas - Thinglink
Feedback - Uservoice
Aceptar dinero - PayPal
Tienda online - Ecwid o Shopify
En general, si necesitas un elemento específico, utiliza el bloque "Incrustar código HTML". Si necesitas un elemento único, pide a los desarrolladores que lo construyan.
Tipo de letra. Asegúrate de incluir un tipo de letra de firma, afecta a la comunicación. Ahora todo se basa en el contenido, así que el tipo de letra definirá el estilo de tu firma. Cada fuente tiene un carácter, así que intenta elegir una que se ajuste al contenido.
Por regla general, una sola fuente es suficiente para un sitio web. Pero si quiere conseguir un contraste espectacular, utilice fuentes pareadas: fuentes serif y sans-serif. Ejemplos de combinaciones de fuentes con éxito:
Por regla general, una sola fuente es suficiente para un sitio web. Pero si quiere conseguir un contraste espectacular, utilice fuentes pareadas: fuentes serif y sans-serif. Ejemplos de combinaciones de fuentes con éxito:
El estilo general y la precisión. Una vez que hayas diseñado todos los bloques, echa un vistazo al sitio web y comprueba si tiene un aspecto agradable y ordenado. Alinea las sangrías, unifica los titulares, asegúrate de que el tamaño de letra del texto es el mismo en todas partes. Asegúrate de que el sitio tenga suficiente espacio libre.
Intente ser austero. Cuanto más simple - menos errores y el sitio web será elegante.
Utiliza colores de firma. Pero eso no significa que tengas que pintar todo de colores diferentes. En lugar de eso, sigue la regla de que el 90% es blanco y negro y el 10% es el color activo. Un color adicional es la mejor opción. Definitivamente, no tres. Se pueden utilizar dos, pero con mucho cuidado.

Si no tienes experiencia en el diseño y nada parece funcionar, escribe el contenido, haz una versión de la página web en Tilda y contrata a un diseñador por un periodo limitado de tiempo. Un diseñador profesional arreglará rápidamente la página web, y reducirás los costes varias veces en comparación con encargar una página web desde cero. Si eres diseñador, pídele a tu amigo diseñador que le eche un vistazo y comente lo que has conseguido. Una mirada fresca siempre dará un feedback inmediato.
Publicar el sitio web. Conecta el dominio. Para ello debes listar la dirección en los ajustes del proyecto, e indicar dónde se compró el dominio en el registrador, especifica la IP en una línea.
No te olvides de las estadísticas. Regístrate en Google Analytics, obtén el código y añádelo en la configuración.
Piensa en cómo se verá tu web en los buscadores o en las redes sociales y rellena el nombre y la descripción. Proporciona a cada página una pequeña foto, así cuando se comparta tu página aparecerá correctamente enmarcada.
Pruebas. Has hecho una página web, ahora necesitas obtener las primeras críticas. Enséñale la página a tus colegas o amigos, pregúntales qué opinan. Envía el enlace a tus clientes y pídeles su opinión.
Publicar el sitio web. Conecta el dominio. Para ello debes listar la dirección en los ajustes del proyecto, e indicar dónde se compró el dominio en el registrador, especifica la IP en una línea.
No te olvides de las estadísticas. Regístrate en Google Analytics, obtén el código y añádelo en la configuración.
Piensa en cómo se verá tu web en los buscadores o en las redes sociales y rellena el nombre y la descripción. Proporciona a cada página una pequeña foto, así cuando se comparta tu página aparecerá correctamente enmarcada.
Pruebas. Has hecho una página web, ahora necesitas obtener las primeras críticas. Enséñale la página a tus colegas o amigos, pregúntales qué opinan. Envía el enlace a tus clientes y pídeles su opinión.
El sitio web de sus sueños empieza aquí.
Si te gusta el artículo, compártelo con tus amigos. Gracias.